主婦
主婦
 のりん
のりん
目次
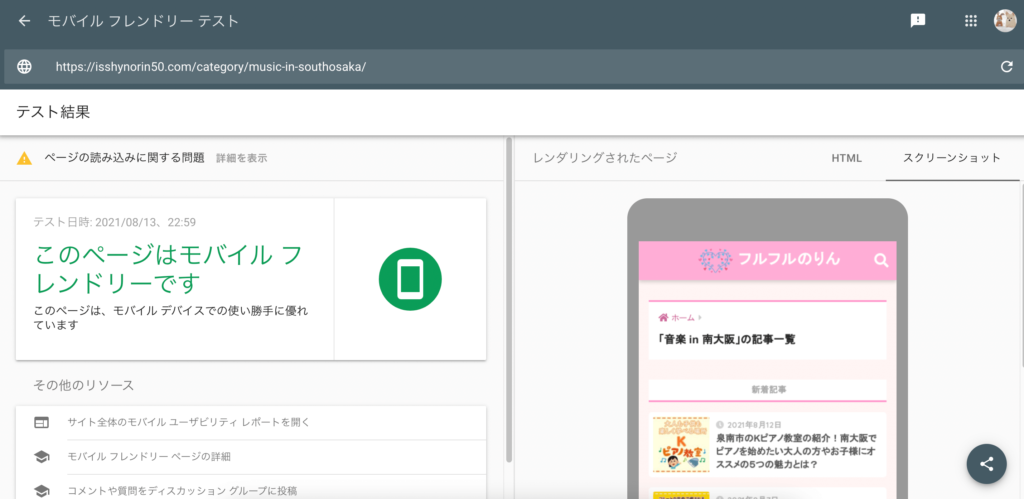
モバイルフレンドリーテスト

こちらのページでは、モバイルフレンドリーとはなんぞや?ということは、ググればいっぱいでてきますので省きますね。
>>Google検索の掲載順位を改善するSearch Console
SEOの対策として検索順位を上げるため、アドセンス審査に合格するため、Google Search Console(以下サチコ)でURLの検査をする必要がありました。
スポンサーリンク
なぜサチコでURL検査をする必要があるのか?
ズバリ!それは、検索順位を上げるためです。
URL検査で引っかかってることを知らずに記事をインデックス登録だけしていても、記事に問題が起こっていれば検索結果に記事が上がってきません。
なのでその記事のアクセスは今後ありません。
![]() 柏木るい先生
柏木るい先生
ということをココナラのサービス:グーグルアドセンス合格サポートドットコムの柏木るい先生に教えてもらいました。
詳しくは、グーグルアドセンス合格サポートドットコムの柏木るいさんのブログで見ることができます。
>>柏木るい先生の【図解】サーチコンソールで記事をインデックス登録させる方法と削除させる方法は、こちらから。
>>柏木るい先生のココナラのサービスは、こちらです。
私はまだアドセンス審査に合格していないし、私の記事は一体どういう状態なのかということも気になったので、審査に出す記事をURL検査することにしました。
 のりん
のりん
URL検査で問題がない状態はこちらの画像
審査に出す記事をすべてこの状態にしなければいけません。
ということで早速、私のブログ(フルフルのりん)の中から12記事選んで、URLのテストをしてみました。
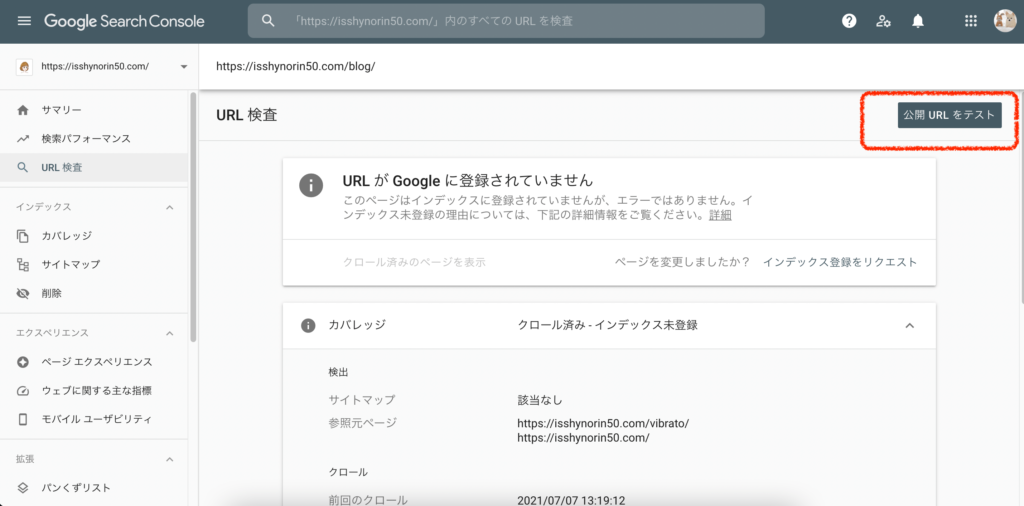
URL検査方法
Google Search Consoleを開くと、右の赤枠のところに公開URLをテストというボタンがあるので、押してみます。
柏木るい先生のブログのおかげでインデックス登録するやり方は分かりましたが、
柏木るい先生に教わった通りにやってみると、早速問題が勃発しました。
スポンサーリンク
URL検査の結果に問題があった場合
公開URLをテストを押して1〜2分待つと、検査結果が分かります。
出ました!問題ありです!💦
URLはGoogleに登録できますが、問題があります
URLがインデックスに登録され、正規URLとして選択された場合、Google検索結果には表示されますが、問題があるためすべての拡張機能の対象にはなりません。
モバイルユーザビリティー このページはモバイルフレンドリーではありません。
と書かれていますので、おそらく登録はされても検索に引っ掛からなかったり、検索上位には上がってこないのだろうと想像できます。
こういう記事が12記事中、7記事もありました。
7記事も何かしらの問題があって、検索上位に上がってこない記事があったのです。
一体何がダメだった?
 のりん
のりん
とにかくGoogleから質が悪いと言われるのを避けるためにURL検査をして問題があれば、それを修正し問題がない状態にしないといけません。
URL検査結果がモバイルフレンドリーではなかった時
上の画像にある拡張というところに書かれている、モバイルユーザビリティーの『このページはモバイルフレンドリーではありません』(赤枠のところ)をクリックしてみると、次の画像が表示されます。
理由は2つありました。(赤枠参照)
- テキストが小さすぎて読めません。
- クリック可能な要素同士が近づきすぎます。
という理由で引っかかっていました。
モバイルで確認してみましたが、これといってテキストが小さすぎるとか、クリック可能な要素同士が近づきすぎるということもありません。
なぜだか理由は分かりませんが、違う機種か何かのモバイルでは見にくいのかもしれません。
確認しようがないので、どこをどう直せばいいのかが、分かりませんので困りました。
プログラミングが分からない私は、CSSとかその他設定とか、怖くていじれません。
なので、とりあえず記事を修正するしかありません。
とにかくやってみました。
とりあえず、怪しいところから修正していきました。
スポンサーリンク
モバイルフレンドリーにする解決方法5つ
- テキストのフォントが10ptにしているところが何箇所があったので、12ptに修正しました。
- リンク先の文字が小さかったので、リンクを削除しました。
- リンクをクリックする文字を『こちら』とか3文字にしていたので、>>くりっくするところはこちらです。と文字数を多くしてみました。
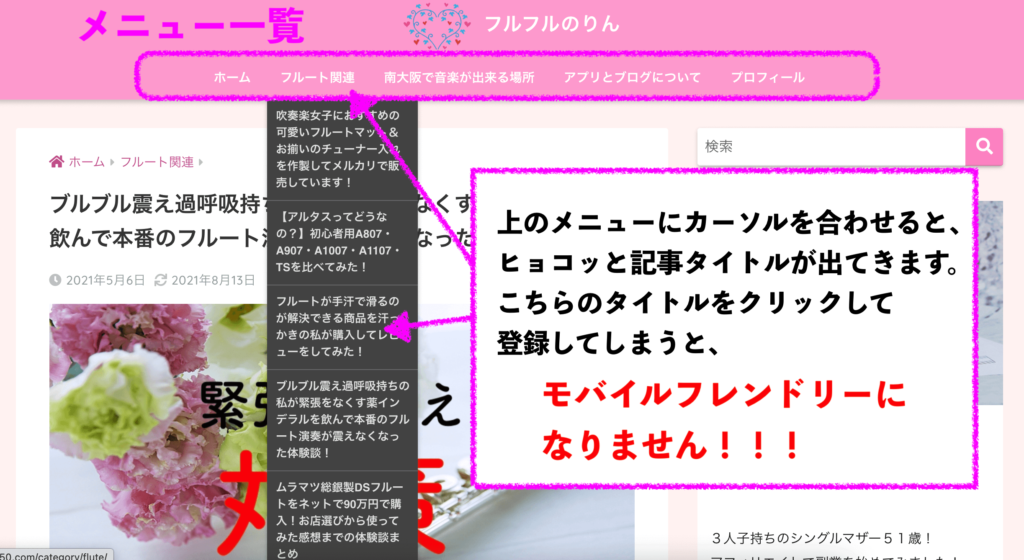
- ホームページのメニューからインデックスの登録をせずカテゴリーからインデックスの登録をする
- 画像のキャプションの文字数を少なくする or 削除してみる
私がやってみてモバイルフレンドリーに出来たことを1〜5まで画像で解説していきますね。
1.テキストのフォントが10ptにしているところが何箇所があったので、12ptに修正しました。
これは、正直関係あったかどうかは分かりませんが、テキストが小さすぎて読めません!と言われれば、これを変えるしかないでしょう!
ということでまず最初に修正してみました。
テキストで10ptというのがないようにしました。
2.リンク先の文字が小さかったので、リンクを削除しました。
これは、かなり効果があってテキストの文字が小さそうなリンク先を削除してみたら、2記事が問題なしでモバイルフレンドリーになりました!
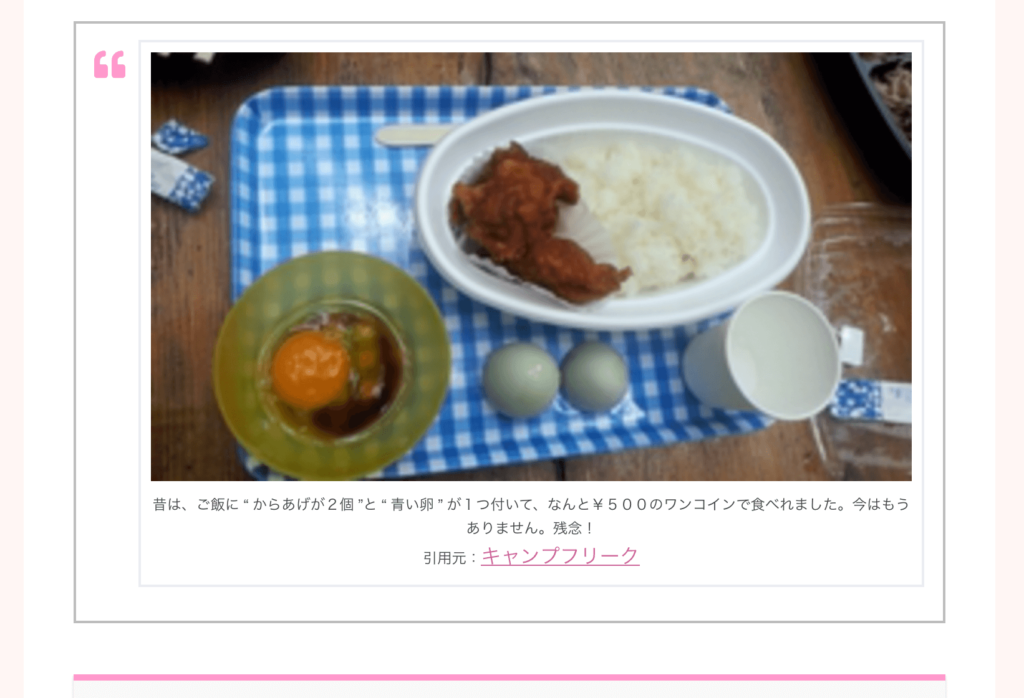
下記のブログが実際に削除にしてみたリンク先です。
載せていた記事は『そぶらの森のレストラン』の記事にありました。
一見、大丈夫そうな気もしたのですが、こちらの引用記事をそっくり削除したらいけました✌️
『ママさん吹奏楽シエスタ』の記事もリンクを削除したらOKになりました。
削除したのは、こちらのリンクを丸ごと4リンクです。
幼稚園や小学校のサイトを全部削除してみたら、OKになったのでリンク先に問題があったのだと思います。
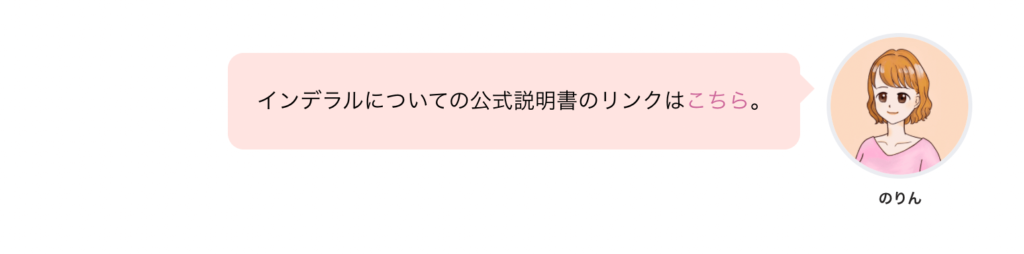
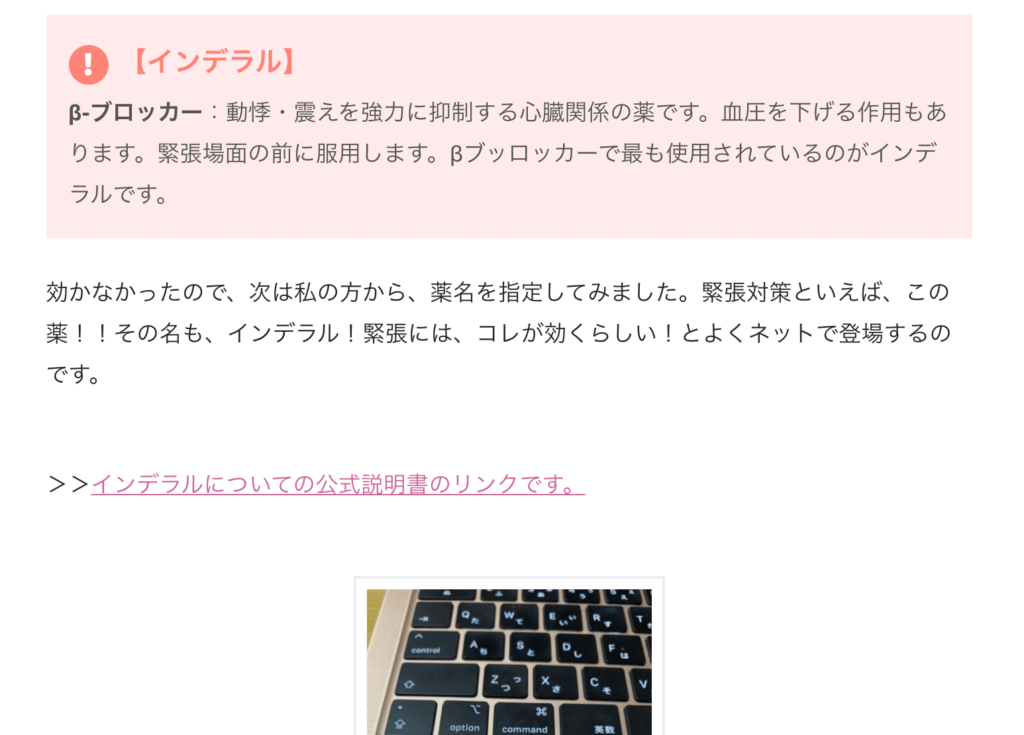
3.リンクをクリックする文字を『こちら』とか3文字にしていたので、>>くりっくするところはこちらです。と文字数を多くしてみました。
『緊張をなくすインデラル』の記事は、この方法で解決しました。
上の吹き出し部分に、こちら にしかリンクを貼り付けていなかったので、クリックしにくいと判断されてしまったのかなぁと思い、
クリックしやすいように、リンクを貼り付けるときの文字数を多めにしてみました。
変更後がこちらの画像です↓
すると、『緊張をなくすインデラル』の記事も問題なし✌️になりました!
4.ホームページのメニューからインデックスの登録をせずカテゴリーから登録する
あと、中々原因が判明しなかったことがありましたが、おそらくこれが原因じゃないかと思われることも書いてみます。
ホームページのメニューというのを画像で説明します。
おそらく画像のように、メニューからアドレスを出して登録していたので、モバイルでは見れなくなったのかなぁ〜と勝手に思っています。
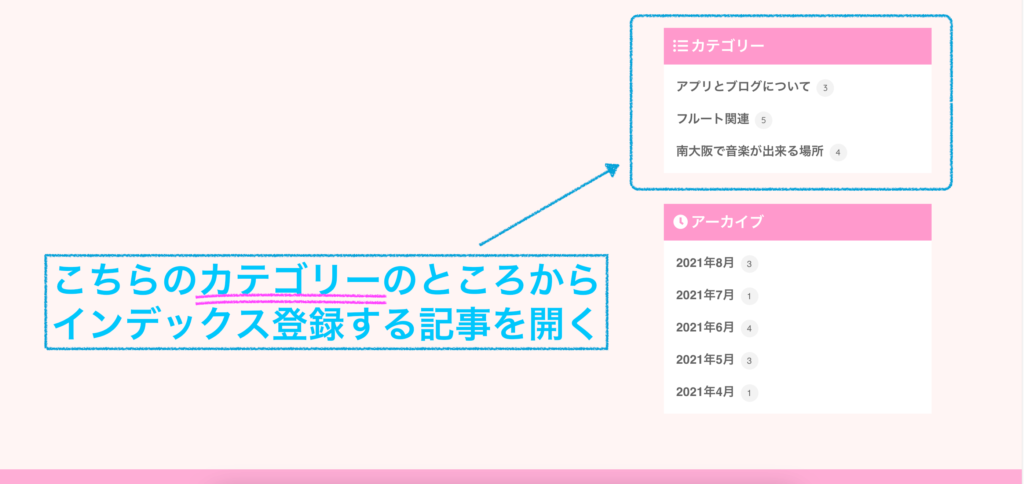
4.(続き)カテゴリーからインデックスの登録をする
カテゴリーから記事を表示させてから、その記事のアドレスをコピーしてURL検査すればモバイルフレンドリーになってくれました。
記事は何も変えていないのに、カテゴリーから登録すると、モバイルフレンドリーになったので解決策として載せました。
モバイルフレンドリーではないと言われても、修正しようがないので思いついた苦肉の策が功を奏しました。
モバイルフレンドリーになったので、そのままインデックス登録!
すると即OKが出ます。
5.画像のキャプションの文字数を削除 or 少なくしてみる
こちらも効果のほどは分かりませんが、見やすくなったのは確かです。
ちょっと欲張って文字を入れすぎててごちゃごちゃしてましたが、文字数を少なくしたら見やすくなりました!
画像のキャプションで文字を入れると、文字が小さくなるのでこれも原因だったのかは、謎です。
スポンサーリンク
問題があった記事の共通点を考えてみた!
テストしたのは12記事だけですが、実は全部で27記事を書いてました。
記事の内容が薄かったり他のブログと同じようなことを書いてたりして複製とみなされると思って、15記事削っての12記事をテストしたのです。
それでも、そこから7記事もダメ出しされたことになります。
OKもらえた記事と問題のある記事を比べてみることにしました。
すんなりOKもらえた記事は、インデックス登録されるのも早かったです。
泉佐野のスターゴルドの記事は即日インデックス登録されましたが、数日後に書いた泉南市のKピアノ教室の記事は、8日経った今もインデックス登録されていません。
- 【フルート購入】どっちがおすすめ?ムラマツEX・GXを徹底的に聴き比べしてみた!
- 【主婦がしてみたアプリ開発】プログラミング初心者の為のアプリ制作の手順(流れや方法について)
- フルートが手汗で滑るのが解決できる商品を汗っかきの私が購入してレビューをしてみた!
- ブルブル震え過呼吸持ちの私が緊張をなくす薬インデラルを飲んで本番のフルート演奏が震えなくなった体験談!
- 大阪府岸和田市のママさん吹奏楽シエスタ入団12年の体験記!もう一度吹奏楽がしたい主婦におすすめの5つの魅力とは?
- 南大阪の自然豊かな公園で楽器練習ができる子連れママにおすすめの『そぶらの森のレストラン』でフルートを吹いてきました!
- 南大阪でピアノを始めたい大人の方やお子様にオススメ!泉南市にあるKピアノ教室の魅力5つを紹介します
 のりん
のりん
もしかして、YouTube載せすぎ?
もしかして、記事数少なすぎ?多すぎ?
もしかして、タイトルと内容がマッチしていない?
もしかして、写真多い?少ない?
もしかして、著作権?
OKな方に共通する点、問題ありの方に共通する点も考えてみましたが、よく分かりません。
いずれも、当てはまらないような気がします。
が、地道に修正していくしかないので、1記事ずつ順番に修正していきました。
7記事『モバイルフレンドリーではありません!』だったのが、
その内4記事は、上記の5つの方法で問題なしにすることができました。
CSSなどをいじらず、記事の修正だけでモバイルフレンドリーにすることはできたのですが、あと3記事残っています。
それは、
『【主婦がしてみたアプリ開発】プログラミング初心者の為のアプリ制作の手順(流れや方法について)』
『【フルート購入】どっちがおすすめ?ムラマツEX・GXを徹底的に聴き比べしてみた!』
『南大阪でピアノを始めたい大人の方やお子様にオススメ!泉南市にあるKピアノ教室の魅力5つを紹介します』
の記事です。
ちなみに、こちらのページの『主婦がしてみたモバイルフレンドリーではありません!を解決出来た5つの方法とは?』
の記事もインデックス登録がまだされません。
URL検査をすると、問題あり!モバイルフレンドリーではありません。の表示がされています 💧
ムラマツの方は、諦めて記事を下書きに戻しインデックス登録を削除しました。
プログラミングは、文字数多すぎてどこに問題があるのか見つかりません。
Kピアノ教室の方は、8日前に投稿したばかりなのでインデックス登録がありませんという状態です。
登録されていない状態でのKピアノ教室のURL検査では、何回かトライして問題ありと出ていました。
しかし、上記1〜5のことをあ〜でもない、ここでもないと繰り返してテストし直したところ無事モバイルフレンドリーにすることができました。
インデックス登録はしたので、あとはGoogleに登録されるのを待つのみです。
でも、心配なことはまだあります。
無事モバイルフレンドリーになったのですが、『そぶらの森のレストラン』の記事がタイトルを入れてGoogle検索をかけても1位に上がってこないのです。
これは大問題かもしれません。
この問題を解決しないことには、アドセンスには合格しないんじゃないかと思っています。
 のりん
のりん
問題ありとOKの全12記事を比べてみた!
『Googleに登録できますが、問題があります!』と言われてしまった記事とすんなり登録できた記事の共通点がないかどうかを比較してみました。
| 全12記事を比較してみた | ||||
|---|---|---|---|---|
| OK記事 | YouTube数(自作数) | 文字数 | 写真数 | リンク数 |
| ペットロス | 0(0) | 4232 | 3 | 4 |
| フルートマット | 0(0) | 3404 | 27 | 7 |
| アルタス | 2(0) | 4720 | 6 | 16 |
| ムラマツDS | 3(1) | 13011 | 18 | 24 |
| スターゴールド | 0(0) | 1893 | 12 | 0 |
| 問題あり記事 | YouTube数(自作数) | 文字数 | 写真数 | リンク数 |
| ムラマツEX | 5(0) | 10645 | 11 | 12 |
| プログラミング | 1(0) | 9584 | 22 | 12 |
| 緊張 | 5(0) | 5731 | 11 | 3 |
| 汗 | 0(0) | 4007 | 22 | 6 |
| シエスタ | 2(3) | 9596 | 41 | 5 |
| そぶら | 0(7) | 7010 | 20 | 4 |
| Kピアノ | 0(2) | 5677 | 11 | 1 |
こうして比較してみて気付いたことが3つありました。
- YouTubeを載せていない記事は、インデックスに登録されるのが早かったです。
- 文字数は多くても少なくても関係ない。
- Kピアノのインデックス登録が明らかに遅いのは、楽譜を掲載してしまってるからではないか?
1については、ペットロスの記事、フルートマットの記事、汗の記事、スターゴールドの記事がすぐに検索に上がってきたので、YouTubeは載せない方がいいのかもしれないです。
2については、こうして見てみると多くてもダメなものは、ダメだし少なくてもすぐにインデックス登録されたものもあるし、文字数は関係ないと思います。
3については、問題がある記事は画像が多いかもしれない、と思って画像に問題があるのではないかと思いました。それでもしかしたら、Kピアノのインデックス登録が遅いのは画像に問題があるのかと思って、楽譜の画像にコピー不可とテキストをはめ込んでみました。これで様子みてみることにします。
あとは、思い切ってYouTubeを削除してみるってこともやってみようかな。
数日経たないと結果が出ないのでヤキモキしますが、また報告しまーす!
追記:この記事を書いた2週間後にアドセンス審査に合格したのですが、2週間以上経った今もまだこの記事はインデックスされていません。(2021年9月3日更新)
アドセンスに合格するためにしたことを記事にまとめました!
 有用性の低いコンテンツ対策!11回も不合格だったサイトをアドセンス合格させた方法8選とは【2022年12月】
スポンサーリンク
有用性の低いコンテンツ対策!11回も不合格だったサイトをアドセンス合格させた方法8選とは【2022年12月】
スポンサーリンクまとめ
プログラミング初心者のド素人主婦の私が、Google Search ConsoleのURL検査で「モバイルフレンドリーではありません」という結果が出てしまった場合に、どうしたら解決出来たのかを書いてみました。
結局7記事あったモバイルフレンドリーではない問題は、4記事だけは上記の方法で問題解決できました。
【モバイルフレンドリーにするには】【モバイルフレンドリーを解決する方法】などで検索をかけてみましたが、情報が少なすぎて困ったので、書いてみましたが参考になったでしょうか?
難しいことが分からないので、記事を修正することしかやってませんが、とりあえずモバイルフレンドリーにすることができました!
怪しいところから修正したり、削除することで解決するかもしれません。